
In der digitalisierten Welt fanden schon immer berühmte Namen und Begriffe aus altehrwürdigen Gewerben ihr modernes Äquivalent. Auch ein gewisser “Gutenberg” ist wieder posthumer Pate eines Projekts – das aber noch nicht als finale Version auf die Menschheit losgelassen wurde …
Johannes Gutenberg (1400 – 1468) erfand den Buchdruck mit beweglichen Metalllettern sowie die Druckerpresse und ermöglichte es, dass das Massenprodukt Buch die Welt revolutionierte.
Doch auch über 500 Jahre nach seinem Tod (be)geistert der deutsche Buchdrucker immer wieder durch Film & TV, die einschlägigen Nachrichten aus der IT und gibt posthum seinen Namen für verschiedene Projekte: Etwa für das “Typografie-Starterkit Gutenberg” oder die “Gutenberg-Regel” im (Web)-Design um nur 2 Beispiele zu nennen.
WordPress 5.0 und Gutenberg
Seit einiger Zeit dominiert aber ein sog. “Gutenberg-Editor” die GOOGLE Fundstellen und Schlagzeilen vieler Sites, die sich mit WordPress beschäftigen. Denn der neueste Quantensprung des beliebten CMS WordPress, die Version 5.0 wird den neuen Editor als Standard an Bord haben.
Wann kommt die finale Version?
Wann WP 5.0 tatsächlich als stabile Version für alle Anwender kommt, ist ungewiss. Der WordPress Hersteller “Automattic” hat die Veröffentlichung nun zig-mal verschoben. Auch der als gesichert publizierte Termin 27.11.2018 ist vorbei und kein Hauptversion-Update im Dashboard.
Evtl. reagiert man doch auf die Kritik der Kreativen WordPress Kenner, die sich seit einiger Zeit mit den Entwickler-Versionen dieses Projekts beschäftigen?
Verzögert die Kritik der Kreativen?

Da jener Block-Editor das Arbeiten mit WordPress grundlegend verändert, gibt es natürlich Skepsis und Bedenken ob das denn wirklich nötig wäre. Sogar erfahrene Informatiker bloggen über das Für und Wider, was den “Gutenberg” Editor betrifft.
Als Webdesigner seit der ersten Stunde des WWW habe ich auch schon vieles erlebt und überlebt, egal ob verrückte Design-Trends, technische “Must-Haves” oder dummdreiste Gesetzesvorschriften – und deren Gegenteil.
Als Blogger kenne ich natürlich WordPress, ua. setzt “Zeit im Blick” auch auf das CMS. So habe ich das Ding natürlich im Vorfeld getestet und die Befürchtungen wurden weit übertroffen …
Bloggen war ist wie Briefe schreiben
Warum hat der WordPress Hersteller den einfachen und zuverlässigen WYSIWYG Editor “TinyMCE” mit so einem komischen Block-Editor ersetzt?
Bisher erstellt man in WordPress seine Artikel recht einfach in einem einzigen Feld, welches alle Inhalte fasste: Fließtext der etwaige kleinere Bilder, Diagramme uä. umfließt und dazwischen ggf. Zwischenüberschriften. Nur Artikelbild und Artikel-Überschrift sind extra.
Damit konnte jeder, der einen einigermaßen ansprechenden Brief schreiben kann, in der Lage schöne Artikel zu gestalten.
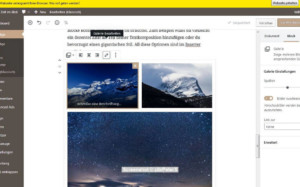
Ab WP 5.0 erstellt man die Artikel aber ganz anders. Es werden sog. Blöcke für die vorhin genannten Elemente eingesetzt. Dh. Artikel werden nicht mehr geschrieben, sondern wie Bauklötze zusammengeklebt.
Der Vorteil ist, dass man solche Blöcke speichern und wieder verwenden kann. ZB. die Biografie oder einen Disclaimer, Rechtshinweise, AGB-Verweise uä. muss man dann nicht jedesmal selber unter den Artikel tippen – sondern klickt einfach den entsprechenden Block rein. (Bloß: Dazu gibt es 1000e Plugins …)
Nachteile: Viel lernen du noch musst, Gutenberg …

Alles bedarf einer Eingewöhnungszeit und Lernphase, selbst das Spielen mit dem Holzbaukasten haben wir mal erlernt. Doch als Designer, Texter, Grafiker oä. wird einem das Block-System sofort zu wenig kreativen Freiraum bieten und irgendwann mal langweilig …
Oberfläche: Man hat irgendwie das Gefühl “Paint trifft WordPress“. Also das Look & Feel des lächerlichsten “Grafik”-Tools aller Zeiten wird über die inzwischen leistungsfähige Maschine namens “WordPress” gestülpt.
Performance: Gutenberg ist zäh. Man muss die WP Performance im Backend keiner Vergleichsmessung zwischen den beiden Editor-Systemen unterziehen – es fällt sofort auf: Gutenberg ist langsamer!
Klar: Es kommt auch auf den Server an und ab WP 5.0 ist noch wichtiger, dass die neueste PHP Version drauf ist
An der Stelle eine Empfehlung:
PHP 7.3 und Premium Hoster wie unser starker Partner DIHOST oder KINSTA, ein spezieller Anbieter für WordPress-Hosting. Es zahlt sich 10x aus, sich nicht die billigsten, sondern die besten Partner zu suchen!
Eigensinnig: Statt der Kreativität ist nun Nervenstärke gefragt, denn zeitweise verändert Gutenberg das Layout eines Artikels selbsttätig. Man kämpft sich durch die Klötzchen mit Texten, Bildern usw., hat dann endlich alles an der gewünschten Stelle fixiert – und beim neuerlichen Öffnen ist alles anders …
Rechtsprobleme: Manche Tester berichten davon, dass etwa Beschreibungen / Beschriftungen der Bilder im Fließtext plötzlich nicht mehr sichtbar sind. (Kommt klar auch auf das Theme an – es sollte kompatibel sein)
ACHTUNG: Damit fehlen uU. Bildnachweise, Copyright und Lizenz-Angaben!!!
Alternativen
Ich bin also aus Guten Gründen der Verzögerung nicht gram, denn ich werde den “Gutenberg-Editor” NICHT installieren und es auch niemanden empfehlen.
Aber gibt es denn Alternativen, um diesen Kreativ-GAU zu entgehen?
Ja, zB: Das Plugin “Classic Editor” und dessen Verwandte Plugins können dabei helfen, die Sache ganz einfach zu umgehen oder sich langsam ein zu gewöhnen.
Erfahrene Webworker könnten den “Gutenberg-Editor” auch per functions.php (im Theme) verhindern:
add_filter('use_block_editor_for_post', '__return_false');
Mehr Erfahrungsberichte, Tipps und Tricks finden sich viele im Netz – darunter sind natürlich Sites, die sich viel intensiver damit beschäftigen und auskennen. Hier schrieb ich bloß meine erste, private Meinung dazu …
Meine häufigst besuchten Sites zT. WordPress & Co.:
- wordpress.org – die Zentrale Site der Software WordPress, inkl. Support, Plugins, Theme, usw. …
- henning-uhle.eu/wordpress-und-bloggen – Ein erfahrener Informatiker bloggt mit und über das CMS
- pressengers.de – Hier dreht sich alles um WP
- Dr. Web – die “WordPress-Abteilung” einer großen IT-Site der ersten Stunde
- wp-bistro.de – das virtuelle Kaffeehaus von Michaela serviert den großen WordPress Kuchen in leichten Häppchen